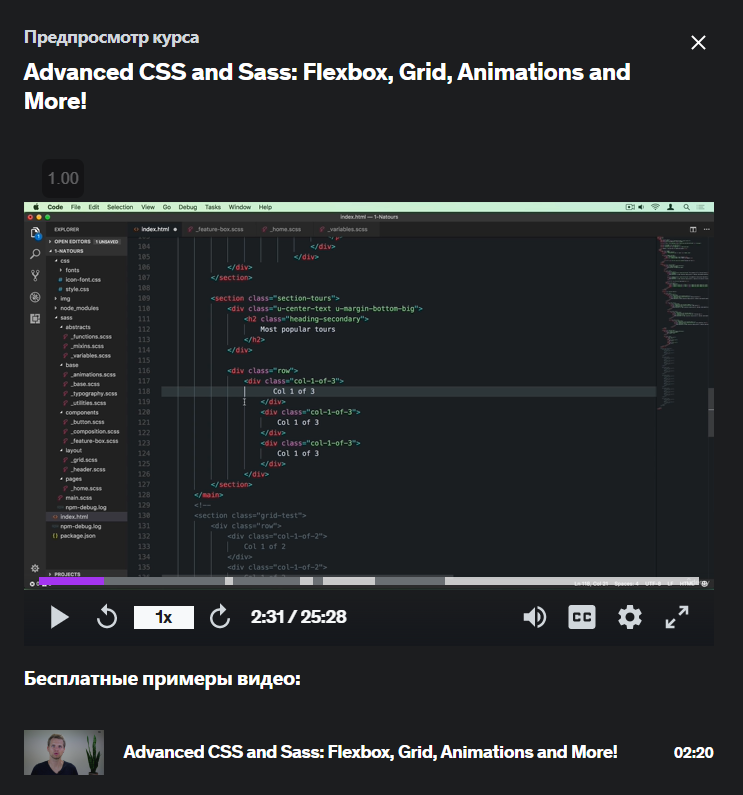
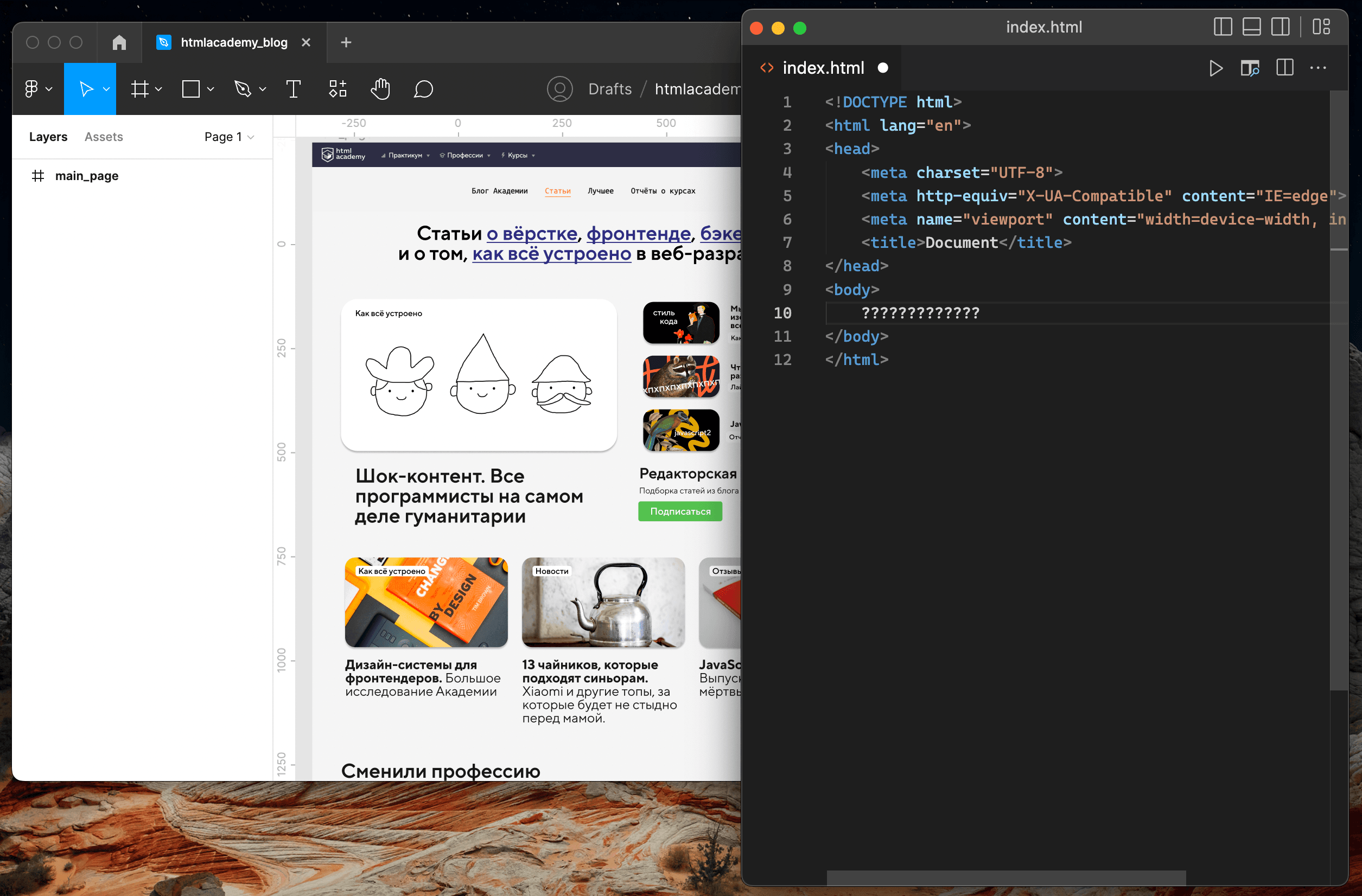
10 курсов по HTML и CSS для новичков
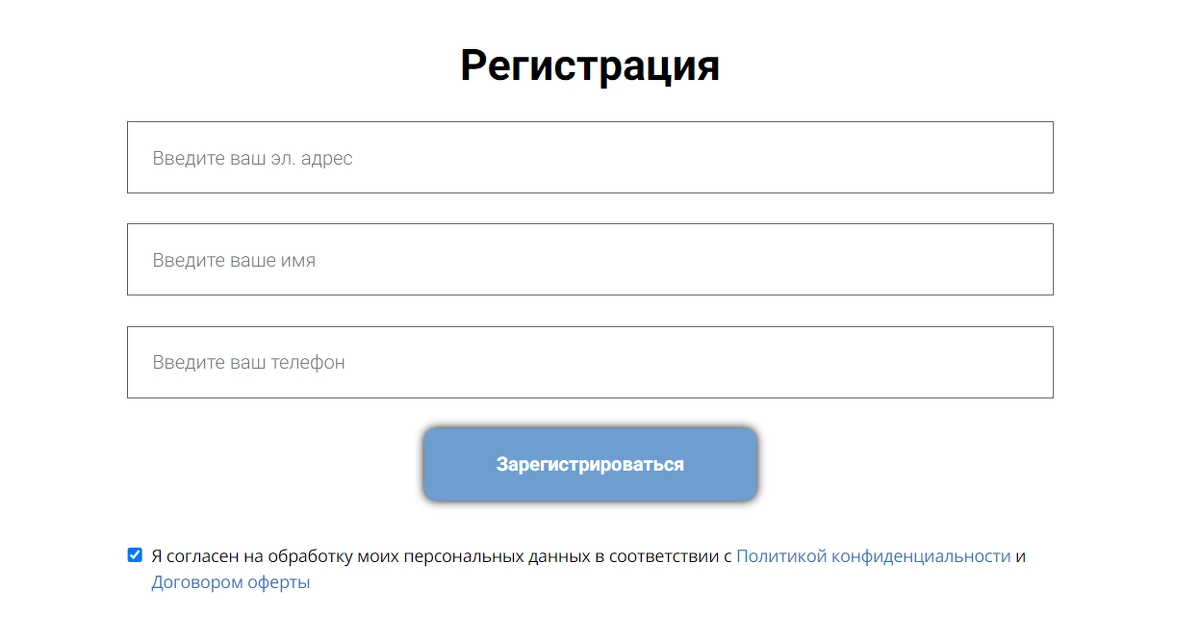
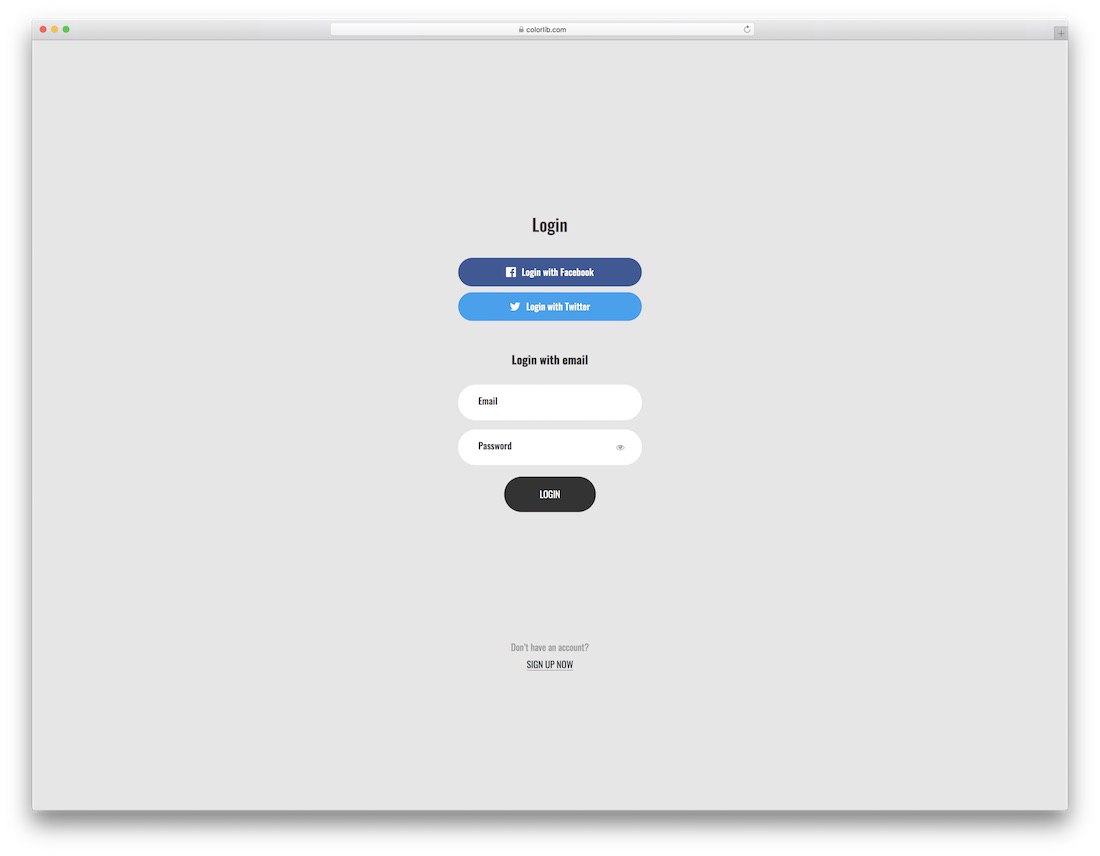
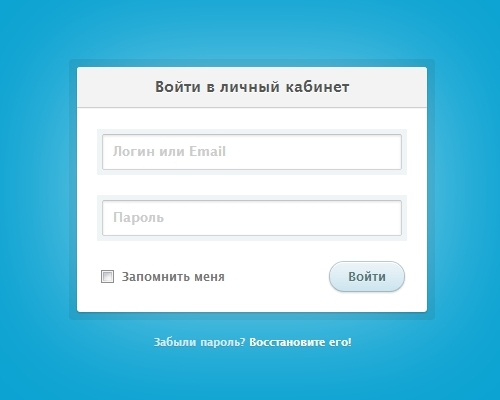
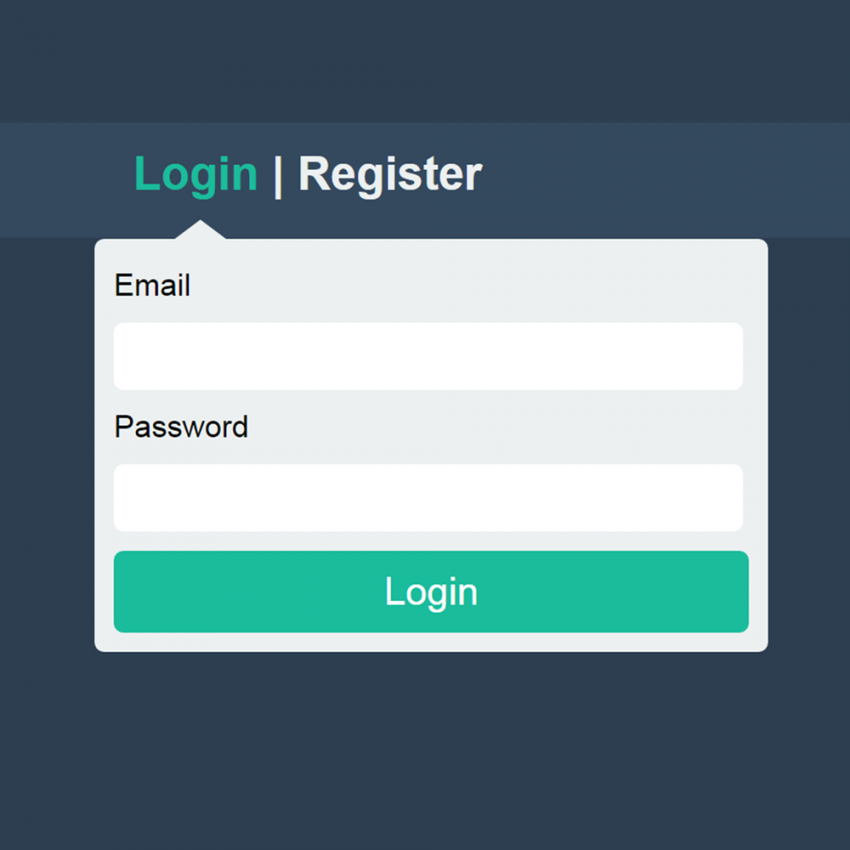
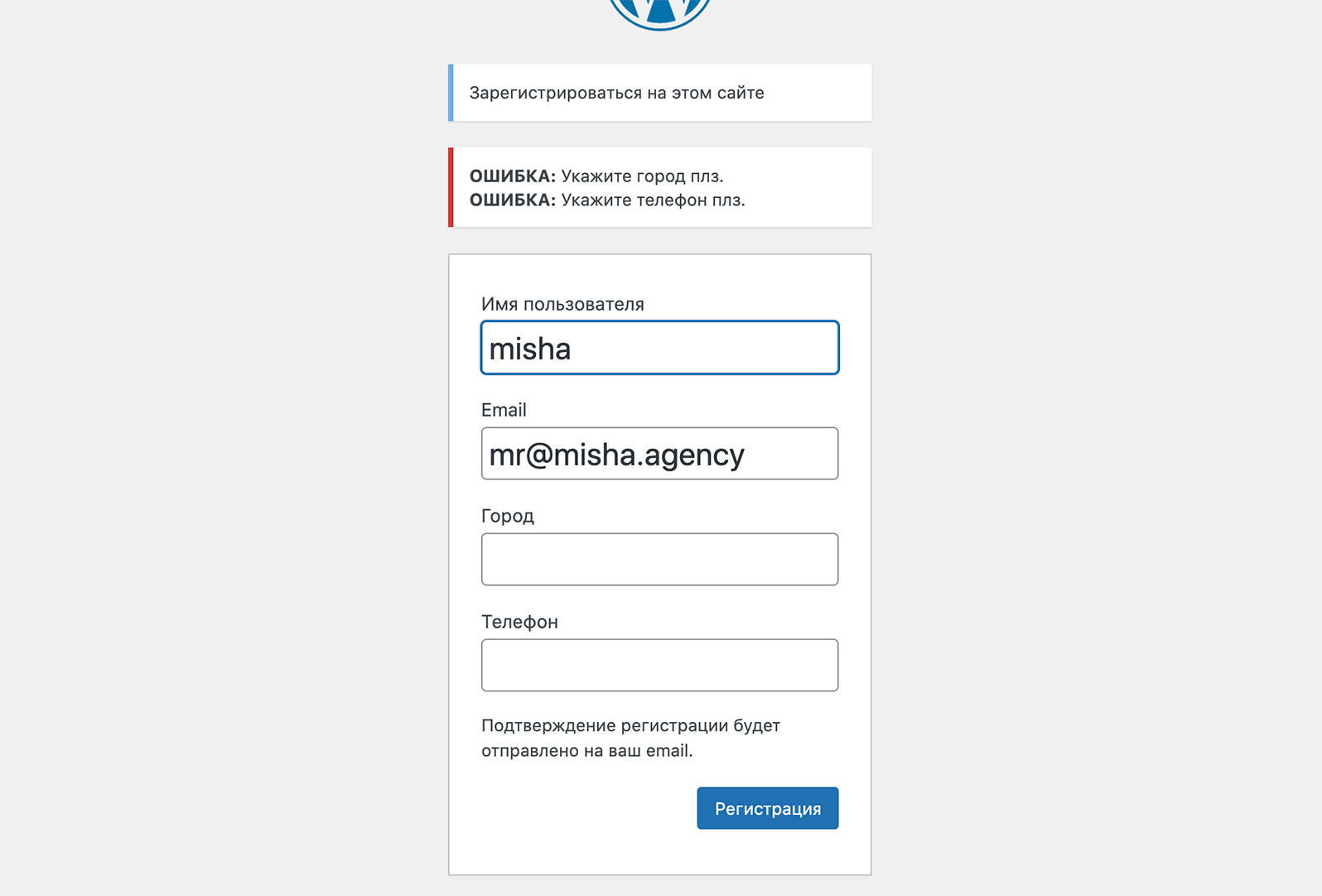
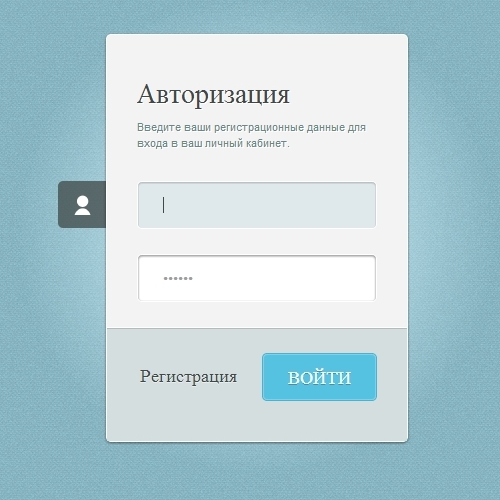
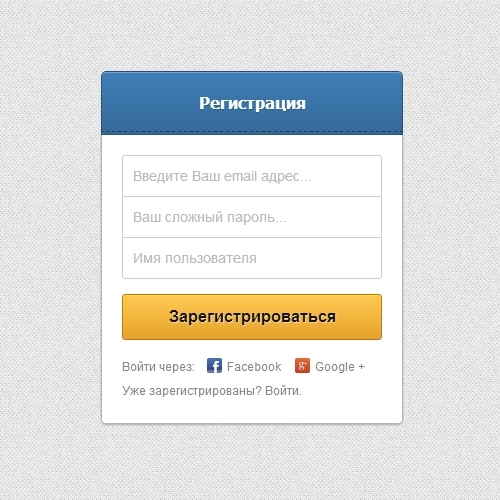
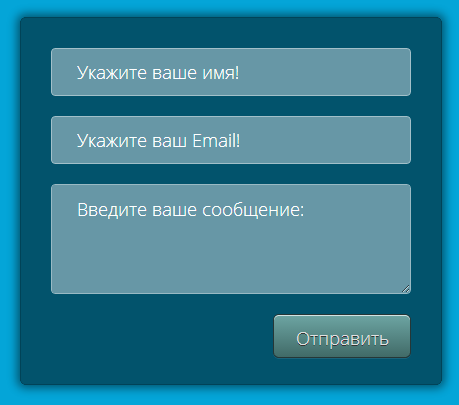
Не будет преувеличением сказать, что более половины всех существующих сайтов имеют форму для авторизации или регистрации. При желании, можно модернизировать, улучшить любую форму. Сегодня хотел поделиться своей подборкой красивых форм.











Богдан Мирченко. В интернете появляется все больше сайтов с регистрацией пользователей, а это значит, что в веб-разработке всегда будет спрос на формы для входа. Автор канала Niemvuilaptrinh составил список из более 30 примеров таких форм с кодом. Мы выбрали для вас самые интересные из них. Детям из Мариуполя нужно ноутбуков для обучения - подари старое "железо", пусть оно работает на будущее Украины.









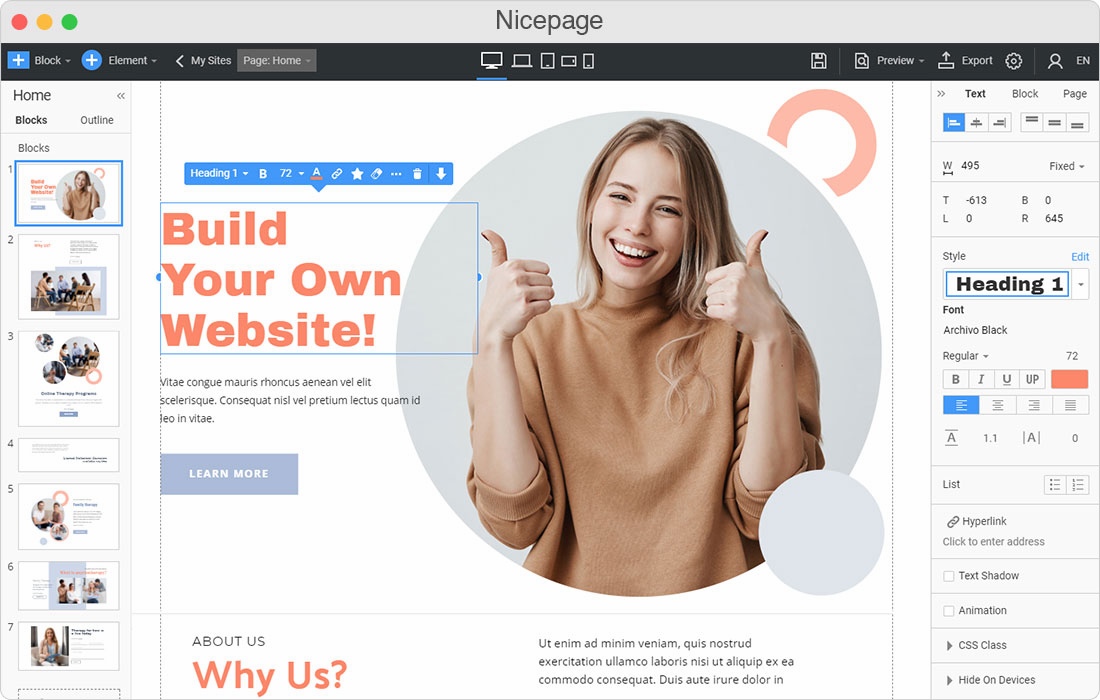
Самостоятельно писать код с начала и до конца давно уже не обязательно. Разработчики создали множество инструментов, которые могут автоматизировать рутинные процессы, предоставить возможности для обмена кодом, его совместного тестирования и редактирования. Веб-инструменты позволяют использовать стандартные решения для типовых задач - это существенно ускоряет процесс. Хороший разработчик должен знать основные веб-инструменты, их возможности и ограничения. Инструменты веб-разработки упрощают сайтостроение. Они автоматизируют рутинные процессы, оставляя разработчикам время для решения важных задач.